微助微信公众号第三方平台
H5页面教程.
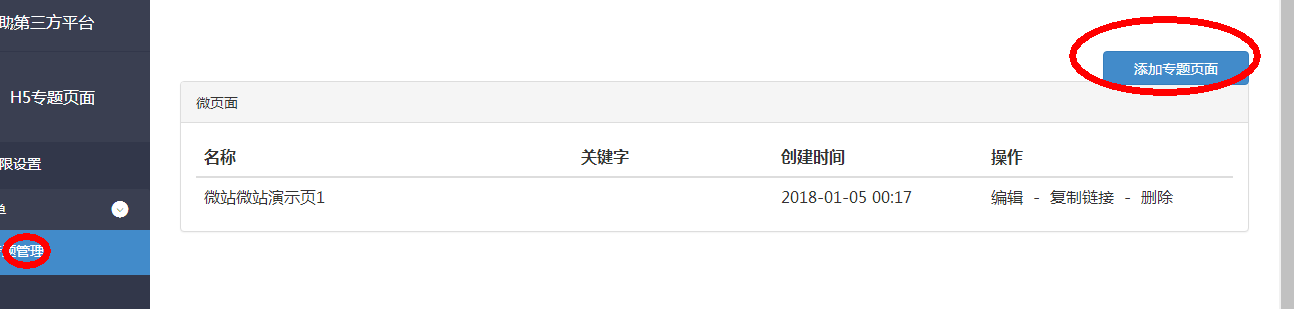
进入H5模块后台
选择专题管理---添加专题 如图

我们以做一个官网为例子讲解一下
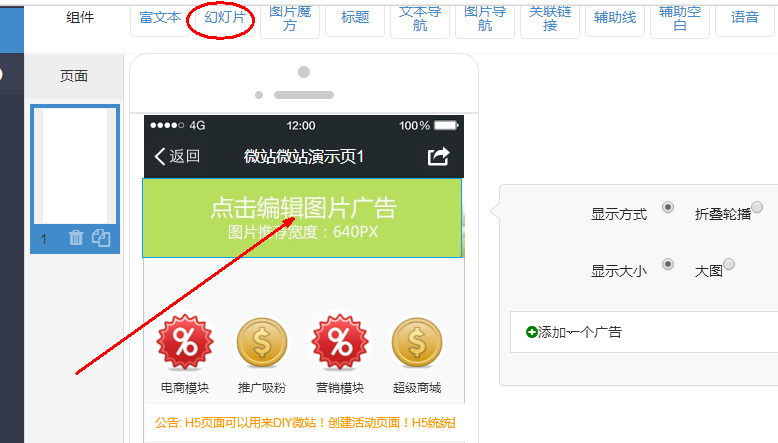
首先添加幻灯片
选择幻灯片,拖动幻灯片到指定的地方

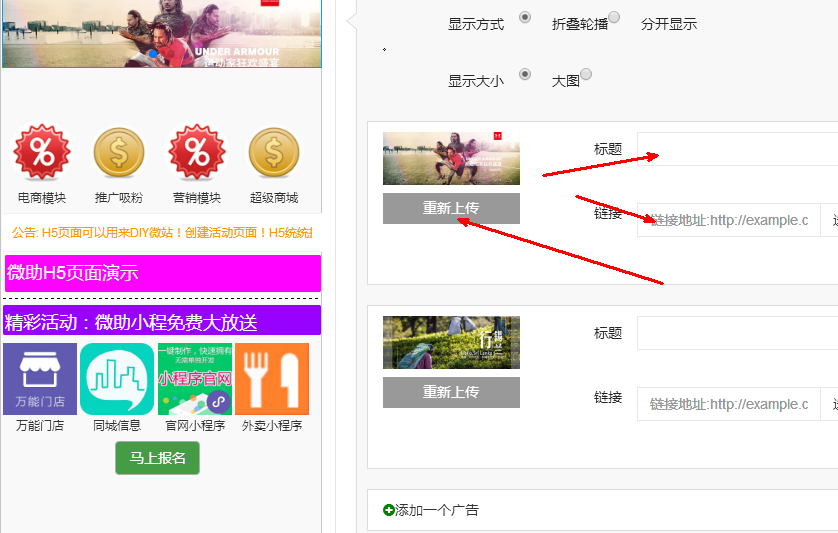
为幻灯片添加图片

可添加多个图片
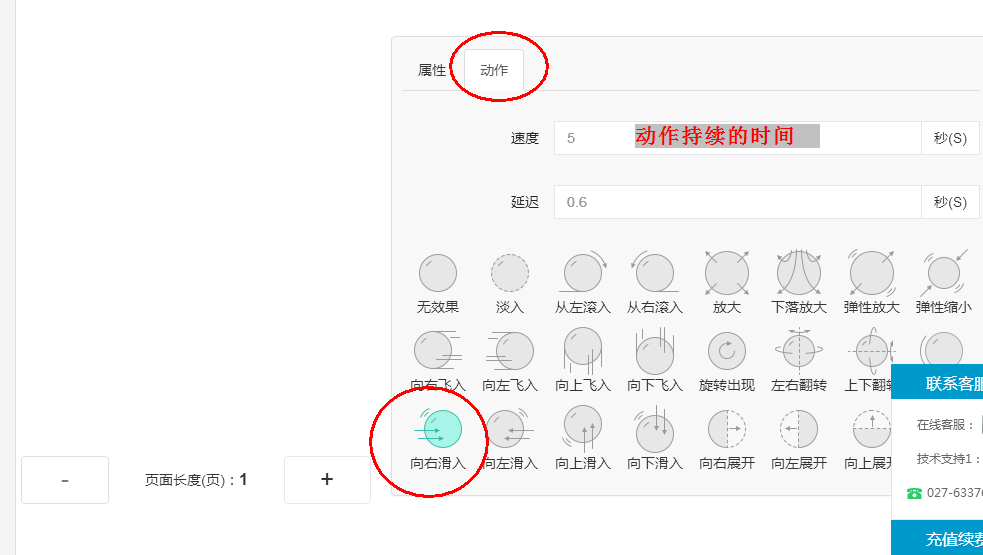
还可以设置幻灯的动作
选择下方的动作属性

我们选择一个向右方滑入 动作持续时间不能太短
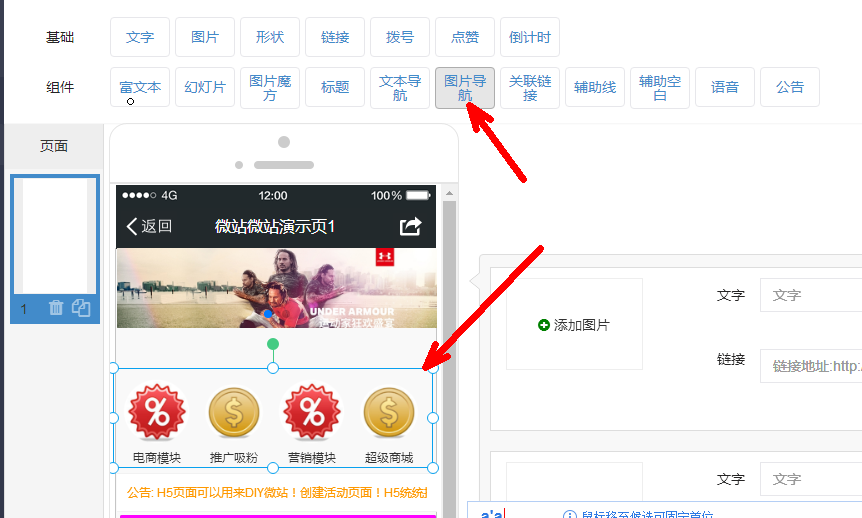
为网站添加导航
选择图片导航如图

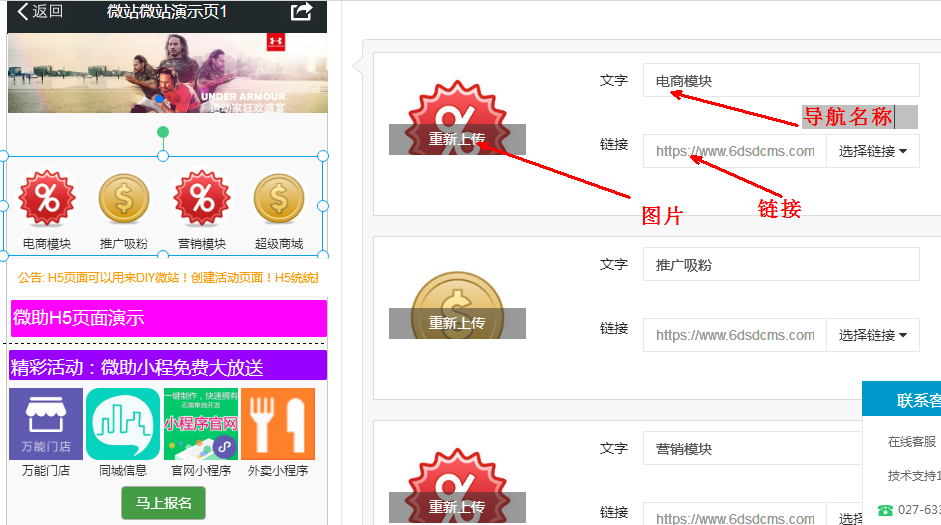
添加导航的图标 名称 和链接

如果需要设置动作可以在动作属性里设置
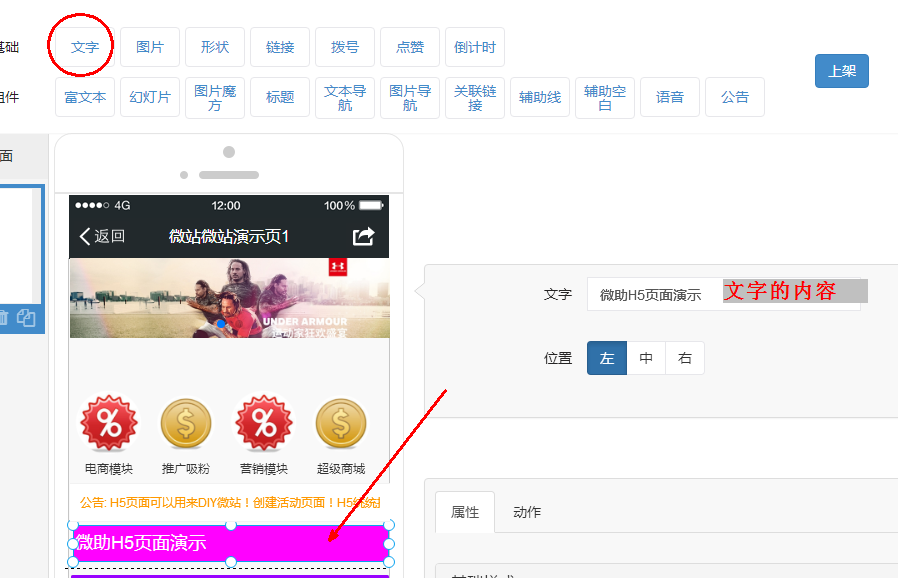
设置通告栏

添加文本

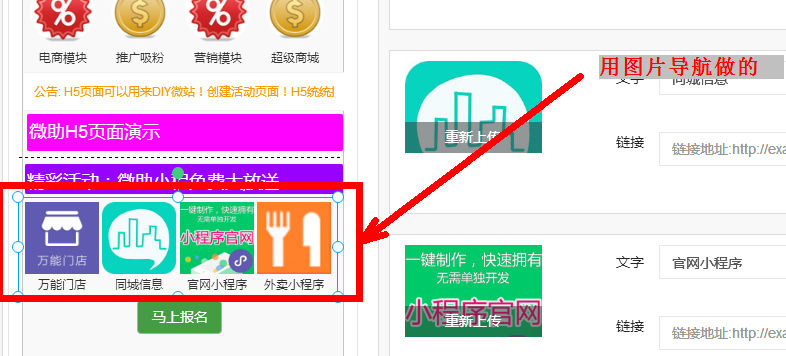
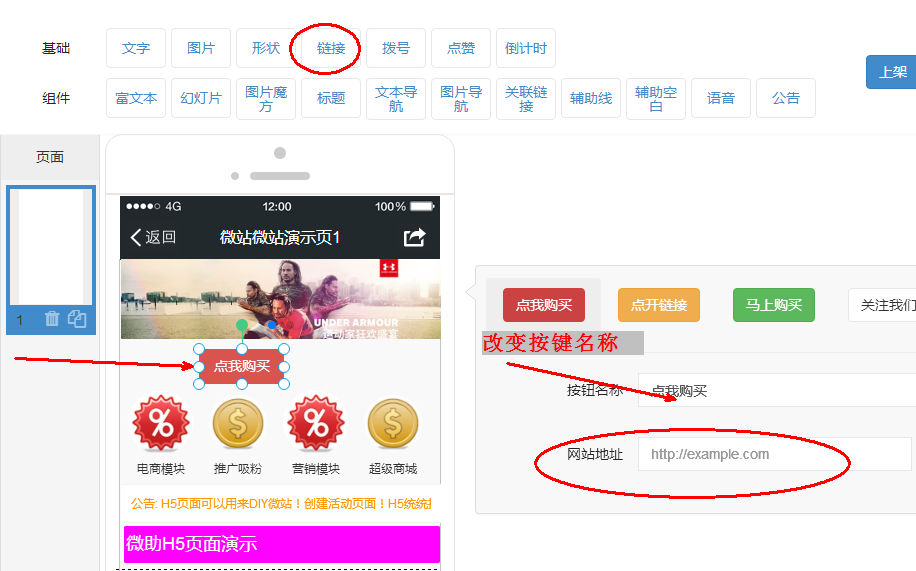
在用图片链接 添加一个活动栏目

在添加一个 报名按键
选择链接 如图

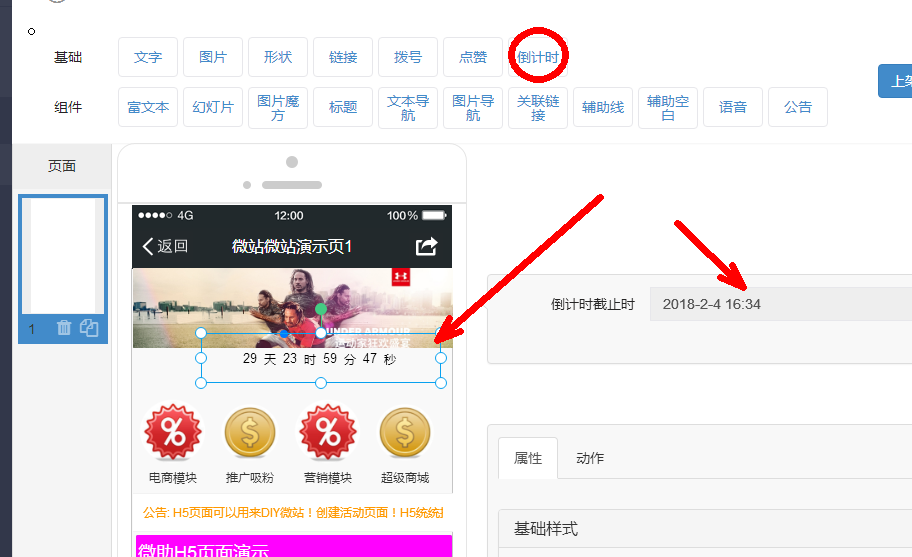
最后在添加一个倒计时

全部搞定 演示链接https://www.6dsdcms.com/app/index.php?i=2&c=home&a=page&id=51
微信里打开
如果需要做多个页面的网站 可以建立多个页面来组合